How to Speed Up Your WordPress Site: The Complete Guide
Speeding up your WordPress blog is one of the most important steps in getting on Google’s good side…it’s also one of the most frustrating. You can spend hours and hours researching and performing step after step to get the sought after green rating from PageSpeed Insights and GTMetrix.
Hopefully this 25 point guide will put an end to some of that frustration and be your one stop source to better improving your website’s speed.
Why is Website Speed So Important?
Before we begin, it is important to understand why your website/blogs page speed is important. If you are wanting to get higher on the search results in Google, Yahoo, Bing, etc, then having a fast website is extremely important. So why is it so important, well I recommend you read this. Straight from Googlewebmastercentral, who (back in 2010) said they are incorporating site speed in their algorithm which determines where you rank.
Bottom line: Having a slow website can hurt you in the search engine rankings. Having a fast website can give you a jump on the competition.
First Find Out What Your Site Speed Is
I’ve spent countless hours obsessing over my precious site speed, hours I won’t ever get back. But it has paid off, I’ve ranked in the green using all three page speed metrics and now Google (hopefully) will like my site a bit better because of it. So before getting into the many ways of speeding up your website, test it using one (or all) of these metrics:
Google’s PageSpeed Insights
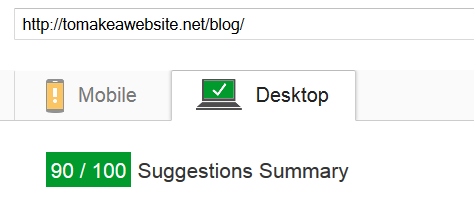
Probably the most popular page speed testing resource. Google’s PageSpeed insight is also sporadic for some reason. My Google PageSpeed ranged from as low as 84 (yellow score) to as high as 92 (green). Here is the ‘final’ result I got:

Also this is for the blog page of this website, not the home page (which was actually 2 points higher), my mobile rank was a decent 73, with the main problem being server response time for both the Desktop and Mobile (more on that later).
Google’s PageSpeed tool, while useful, is not my favorite because of its sporadic ratings. My two favorites are actually Pingdom and GTMetrix since they seem to be more ‘set in stone’ when it comes to their ratings.
Pingdom
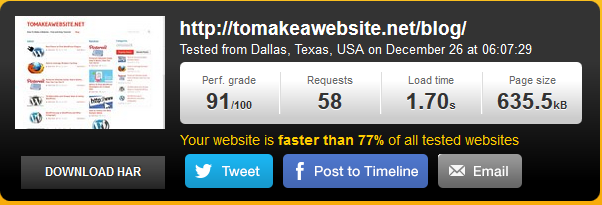
Another popular page speed ranking resource is Pingdom which, unlike Google, also gives you a bit of insight into how well your website ranks compared to the tested websites. My ranking using this resource was only slightly better than with Google, but I was motivated by the fact that this site loaded faster than 77% all other sites tested.

GTMetrix
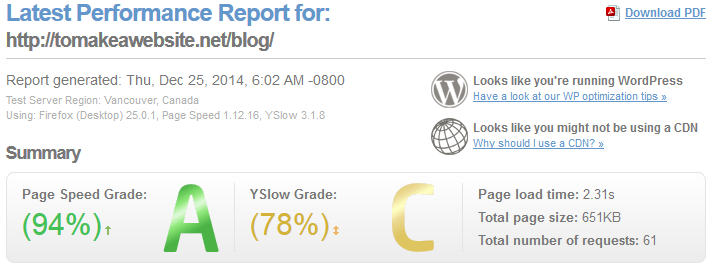
GTMetrix is probably the best tool to use to find out what your site speed problems are and how to correct them. It also gives you two metrics, your pagespeed score and your YSlow score. The YSlow rating is a little bias though since they gave me an F (0) for not using a Content Delivery Network. ![]()

So let’s now go through the various steps you can employ to get some green ratings for your website’s speed.
1. Choose Your Web Host Carefully
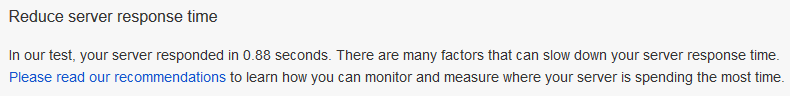
I mentioned above that my server response time was the main lag in my speed ratings. Well, I have some unfortunate news for you, if you are on a ‘shared server’ then your server response time is going to be a weight pretty much no matter what you do. What I mean by shared is those cheap (but still decent) web hosting plans that are advertised on the front page of most web hosting websites. I use GreenGeeks, I’ve used them for several blogs as they are reliable, cheap and as you can see below, not that much of a lag.

You’re not going to get much better than that unless you use a specialized WordPress hosting service. If you are that eager for a super fast website, then you really need to look into a hosting package that is not on a shared server.
I’ve heard nothing but great things about WPEngine, which is a specialized WordPress hosting service. Using them, you can get your server load time down to milliseconds. The trade off is that they are expensive, but if you are that committed to boosting site speed then migrating to a non-shared hosting service is a must.
2. Image Optimization
Images, particularly High Resolution images, can take a time to load and contribute a lot to negative page speed. Luckily there are plenty of options you can turn to when trying to optimize your images.
My personal favorite and the one I use for this website is EWWW Image Optimizer. It is one of the most popular image optimizing plugins on WordPress, having been downloaded over 600,000 times and has an impressive 4.7 / 5 rating as of this writing. There are, of course, a few others you can turn to such as WP-SmushIt but WPMUDEV and Hammy.
3. Choose a Solid Theme
Choosing a theme is probably the most important decision you will make when creating your website. Selecting the wrong theme, such as a poorly coded theme, can result in slow site speed, sadly this is one reason why I typically don’t choose free WordPress themes. My preference is MyThemeShop themes since they are feature rich and are supported on the official WordPress website for the following reasons:
“Rock Solid Framework
Friendly Premium Support
Loads Fast, Looks Pretty”
There are plenty of other themes to choose from, though I always recommend you make sure they have support on the WordPress.org website first.
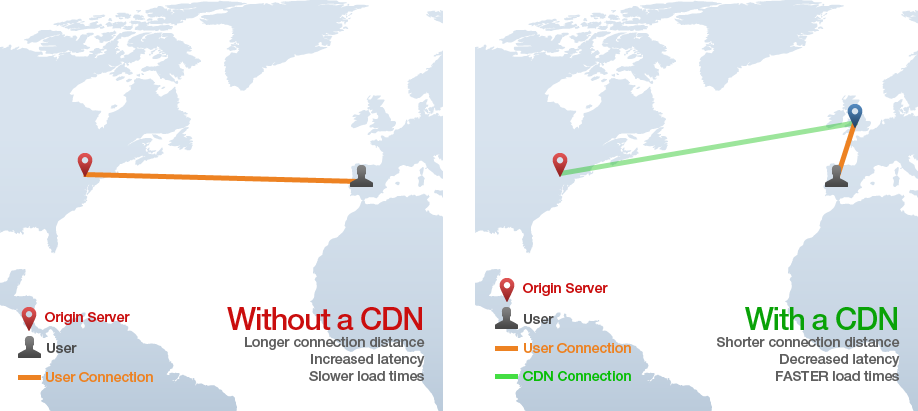
4. Use A CDN (Content Delivery Network)
As I mentioned above, the YSlow gave me an F (0) because I did not use a CDN. Content Delivery Networks are what the monster blogs use such as wpbeginner. This option should only be used if you’re serious about speeding your website up though. What a CDN does is drastically reduces the server lag, thus improving your site speed immensely.
Probably the most popular (and one of the cheapest CDN’s) is MaxCDN. Quick note, you will still need your web host even if you use a Content Delivery Network. What a CDN does is work in conjunction with your web hosting service, so this is a rather expensive option since you will have to keep paying for your shared hosting in addition to paying for your CDN service.

Graphic from GTMetrix
5. Homepage / Blog Page Optimization
You can easily speed up your Home or Blog page by following a few easy rules:
- Only publish excerpts when publishing a new post.
- Don’t show 20+ posts on your blog page.
- Don’t go too heavy with the use of plugins and widgets.
6. Deactivate and Remove Unnecessary / Unused Plugins
Plugins are great. They extend the functionality of your website and there are so many to choose from that sometimes it can be tempting to just upload and activate all of the ones you think you “need”…plugins can be heavy weight though when it comes to page speed.
If you have any plugins that are deactivated, remove them completely, in addition it’s a good idea to deactivate and delete plugins you don’t absolutely need on your website. It’s also a good idea to identify what plugins are slowing down your website and replace them with lighter weight plugins that do the same thing.
P3 is an extremely popular and useful plugin that shows you the impact of your installed plugins on your page loading speed. This makes it easy to spot heavy weight plugins that are killing your page speed and make the decision to either keep, replace, or remove them from your site.
7. Install an Effective Caching Plugin
This is perhaps the most obvious technique to resort to when attempting to speed up your WordPress blog. With the correct caching plugin installed, your page loading time will soar and best of all you have several free options available on the WordPress.org website.
When talking about caching plugins people often fawn over W3 Total Cache because it has a bit more features than other caching plugins. That’s fine, the plugin is obviously very popular and is helping lots of websites achieve better page speed, but every single time I’ve used this plugin it has done damage to my websites, usually crashing them and forcing me to manually remove the plugin and install a safer one in its place.
Feel free to use W3 Total Cache, but after the luck I’ve had with it I now always use WP Super Cache (which actually has more downloads).
You can leave the default settings, but I recommend you go through all of the settings and check the ones that are recommended by the developer.
8. Compression
Compressing or gZipping you blog can load your webpages much faster and reduce your file sizes by well over 50%. Best of all there are several options you can employ to do this.
Option 1:
Edit your .htaccess file and add this code to it:
# compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddType x-font/otf .otf AddType x-font/ttf .ttf AddType x-font/eot .eot AddType x-font/woff .woff AddType image/x-icon .ico AddType image/png .png
Option 2:
Use a caching plugin that has a Gzip option. W3 Total Cache has this option in its settings.
Option 3:
Use another plugin. This is the option I used (and the one I recommend), simply install Gzip Ninja Compression and viola, you have just compressed your website.
9. Leverage Browser Caching
I already explained how to do this, read my browser caching step-by-step tutorial. The short version is adding the following code to your .htaccess file:
## EXPIRES CACHING ##ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" ## EXPIRES CACHING ##
This will reduce the number of HTTP requests that your server needs to process, thus improving page speed.
1o. Minify Your CSS and JavaScript
If you are using PageSpeed Insights to gauge how fast your blog is, chances are they are telling you to minify your Javascript and CSS. One easy way to do this is to install the Better WordPress Minify plugin, which will combine all of your style sheets and JavaScript files into one, which will reduce the number of requests needed by a browser.
11. Use Post Revision Control
Saving your posts weighs a bit on your website, especially for longer articles that have more post saves (such as this one). WordPress, while a very advanced and easy to use software, isn’t too smart when it comes to resources. It will literally store every single post draft save of this article…forever.
Imagine how much you could save in resources (page loading) when you get rid of most of your page revisions? Lots probably, that’s why I always recommend using some type of plugin to limit the number of post revisions to only a few.
One of the better plugins to do that is the Revision Control that allows you to set how many post revisions you wish to keep.
12. Keep up With Spam
Simple but effective! Keeping up (deleting) your spam comments can only help your webspeed performance.
13. Turn off Pingbacks
The default setting on WordPress has Pingbacks turned on. While pingbacks are great (since they alert you whenever another blog links to yours), turning them off will help your page loading speed a bit.
You can turn them off in Settings -> Discussion.
14. Keep up With Updates
If you have an update for the new version of WordPress (or some plugin) ready and waiting to be installed…install it. Updating your themes/plugins/WordPress version will make things run a lot smoother.
15. Cut Down on the Ads
Bloating your webpages with ads might seem tempting since you want to monetize your website, but having too many flashy ads can slow down your website considerably. Instead, feature only one or two ‘flashy’ ads on your website and substitute the rest with text link ads or affiliate links.
16. Move JavaScript to the Footer
Having your JavaScript at the bottom of your webpage is great since browsers will render JavaScript first if it is at the top of the page (which ends up hurting your page loading speed).
Here is an excellent tutorial by wpbeginner in how to do that.
17. Optimize Your Database
Optimizing things is so handy isn’t it? Well like most of the steps to speeding up your WordPress blog, you are able to optimize your database with several fantastic plugins.
My personal favorite (by far) is WP-Optimize, which auto optimizes you databases straight out of the box, but also has several settings you can use, such as how frequently you want to optimize and if you want to automatically remove auto drafts, Spam, or unapproved comments.
Another plugin you might consider is WP-DB Manager.
18. Disable Image Hotlinking
Think of Hotlinking as stealing. Basically it happens whenever another site (especially spam sites or sites run by newbies who think copying and pasting an article will give them traffic) uses an image that belongs to your website.
The image is placed on their website, but it is our server (GreenGeeks) that has the use its bandwidth for the image. This is mostly a problem for websites that are prone to creating their own image with software like Photoshop.
There is a bit of code you can add to your .htaccess file to negate this, but it’s a bit more complicated than leveraging browser caching (simply copying and pasting code) so I will encourage you to use a plugin for this task. Luckily there is at least one great plugin to use to Disable image Hotlinking, it is the free WP-PicShield by Rev, which also comes with a few other great features such as image redirects and adding watermarks to your images.
19. Enabling Keep-Alive
You can read about keep-alive here, but basically it allows the client’s machine to download multiple files from a Web server and not have to repeatedly ask permission ever time (which ends up saving resources and improves loading time).
To enable this feature simply add the following to your .htaccess file:
Header set Connection keep-alive
20. Remove Query Strings From Static Resources
Before employing this technique I recommend you use GTMetrix, which will tell you if you need to remove query strings. Chances are you will have this ‘error’ and will need to correct it. Like with Compression, you have a couple of options to turn to.
Option 1
Edit your functions.php file. Add this to your functions file:
function _remove_script_version( $src ){
$parts = explode( '', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
Then save the file and clear the cache.
Option 2
If adding code is not your thing, then you can use (assuming you have it installed) the W3 Total Cache plugin, that actually has a way for you to remove query strings from your static resources. Simply navigate to its settings -> Browser Cache -> then click ‘prevent caching of objects after settings change’.
Option 3
This is the easiest method if you don’t have W3 Total Cache installed. Simply install and activate this plugin (which has a solid 5 / 5 rating).
21. Check for Malware
In most cases you probably won’t have to worry about this, but malicious scripts are another culprit for slow loading speed. Use a security / anti-malware plugin like Anti-Malware and Brute-Force Security to get rid of potential threats.
22. Cache Your Gravatar Images
Having lots of discussion on your website is great, but it can also slow down site performance if you use Gravatar images for your comments. Use plugins like FV Gravatar to Cache those images and improve page speed.
23. Use CSS Spirits
Use SpriteMe to combine your background images into a css sprite.
24. Use a Dedicated Server
If you are using WP-Engine, or some other specialized WordPress hosting service you can skip this step, but if you are on a shared hosting plan and are serious about speeding up your website then switching over to a dedicated server is an option you can resort to (if you can afford it).
25. Limit the Number of 301 Redirects to Your Website
301 redirects can and do slow down your website. Try to limit the number of 301s and optimize them using plugins like WP SEO Redirects.
Well there you have it! 25 great techniques to use to speed up your WordPress website. Did we miss any? Tell us in the comments below.


















In regard of a cashing plug-in, I would recommend WP Rocket